大家都知道想要做好seo这份工作都需要懂些代码的知识,最起码要对HTML的div+css要了解与熟悉今天我们飞鸽网络就给大家分享css样式中图片属性的设置(缩放与对齐方式)今天主要是给那些对代码不是很懂的朋友送上一些小福利,好拉干货开始喽

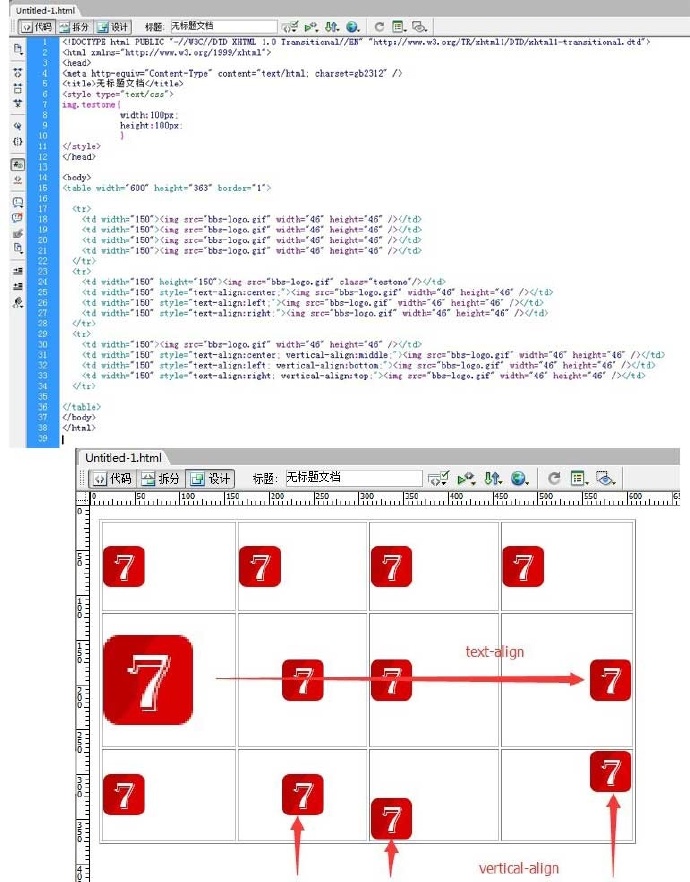
图片在css中的缩放与对齐,其实跟文字的差不多的原理,为了更加清晰的看到对齐的效果,我们把演示图片采用一个正方形的Logo,就是我们小七论坛红色的方块部分,放在表格(关于CSS中的表格用法后面会单独讲解)中进行示范,表格都加上边框,以便对照,完整的演示代码如下:
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”>
<html xmlns=”http://www.w3.org/1999/xhtml”>
<head>
<meta http-equiv=”Content-Type” content=”text/html; charset=gb2312″ />
<title>无标题文档</title>
<style type=”text/css”>
img.testone{
width:100px;
height:100px;
}
</style>
</head>
<body>
<table width=”600″ height=”363″ border=”1″>
<tr>
<td width=”150″><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
</tr>
<tr>
<td width=”150″ height=”150″><img src=”bbs-logo.gif” class=”testone”/></td>
<td width=”150″ style=”text-align:center;”><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″ style=”text-align:left;”><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″ style=”text-align:right;”><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
</tr>
<tr>
<td width=”150″><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″ style=”text-align:center; vertical-align:middle;”><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″ style=”text-align:left; vertical-align:bottom;”><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
<td width=”150″ style=”text-align:right; vertical-align:top;”><img src=”bbs-logo.gif” width=”46″ height=”46″ /></td>
</tr>
</table>
</body>
</html>

head里面的css部分定义了一个图片的类testone让图片的高度和宽度均缩放到100px。
表格的第一行作为对照行,使用logo原始的宽度和高度,不做修饰;
第二行第一列,img标签引入css,即可看到效果;
第二行第二列,text-align:center;这个是让图片水平方向居中显示;
第二行第三列,text-align:left;这个是让图片水平方向靠左显示,其实默认的就是靠左的;
第二行第四列,text-align:right;让图片水平方向靠右显示;
第三行第一列,同样作为对照行,不加css修饰;
第三行第二列,与上面对照行的区别是,垂直方向也居中了;
第三行第三列,与上面对照行的区别是,垂直方向靠左;
第三行第四列,与上面对招行的区别是,垂直方向靠右;
以上就是我们飞鸽网络给大家分享的关于CSS样式中图片属性设置的css代码基础知识了,希望可以对大家提供到一定的帮助把.

 咨询热线:
咨询热线: 手机直线:13168097597
手机直线:13168097597




 建站咨询
建站咨询

